最後更新日期:2022年09月18日
為什麼要做知識圖卡?
現在的資訊過於泛濫,每天要看、要聽的訊息太多,大腦太辛苦,如果能夠把複雜過長的資訊整理歸納,以少量的文字加上配圖的方式再加以一定程度的美編,那麼一定會太受歡迎,具體來說知識圖卡有以下優點:
- 比一般的文章更能傳遞感覺、情緒,更能吸睛。
- 知識圖卡相對於純文字、純圖表、聲音或影片等的傳遞效率更高。
- 在Instagram、Pinterest、小紅書等平台上更有展現的優勢。
這篇文章講的圖卡懶人包,指的就是由1~9張圖片所組成,適合在上述媒體平台上發佈的,而另一種懶人包的做法是由10~25頁或最多不超過40頁PPT(或圖片)所組成的,兩種做法的精神都是儘可能將複雜的知識或資訊,加以整理、歸納並簡化後,用圖片以及少量的文字說清楚,而依據所承載的資訊量以及適用的發佈平台不同,分別給予圖卡以及圖解簡報兩個不一樣的名字。
金融從業人員做懶人包知識圖卡的目的
為自己的網站或是自媒體帳號引流,有助於個人品牌的推廣。
做知識圖卡的選題及內容素材怎麼找?
金融保險顧問或是理財部落客通常不單獨做知識圖卡,而同時會寫文章或是拍Youtube影片,而知識圖卡的選題跟文章創作的選題是一樣的,相關的內容素材也是通用,其實就是換一種表達方式。
不管是寫文章、做圖卡(1~9張圖片,適合發IG及臉書的圖文帖)、做圖解簡報(10~25或最多不超過40頁)或是拍影片(發Youtube)這一切都是為了吸引流量、塑造個人品牌、增加個人影響力,為打造你的1000鐵粉而做出的努力。
文字、圖片、聲音及影像只是輸出的形式不同,但在選題及內容素材的準備彼此沒有什麼不一樣的。
關於金融保險顧問、理財部落客在內容創作上的選題,可以參考如何快速寫出一篇有價值的理財文章?
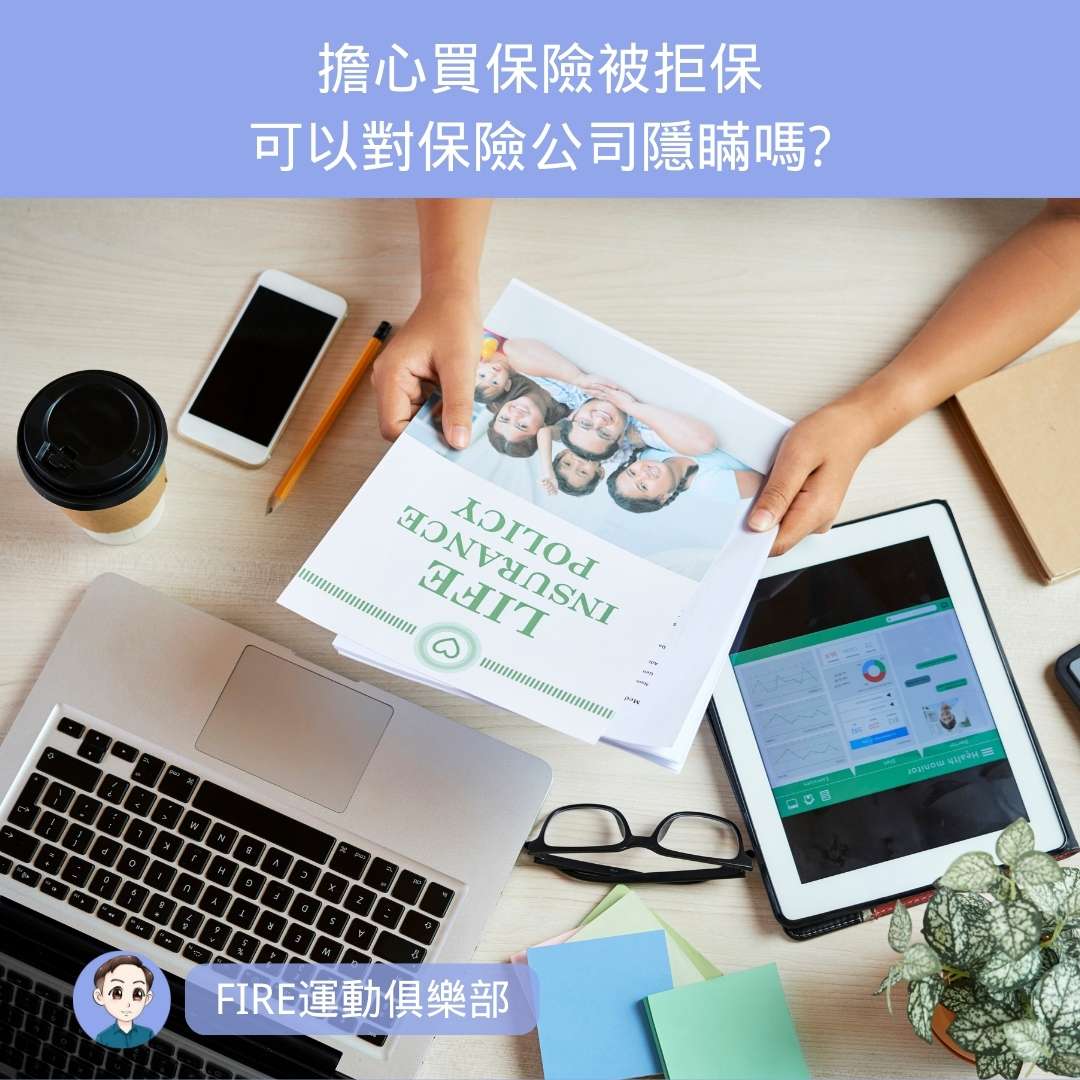
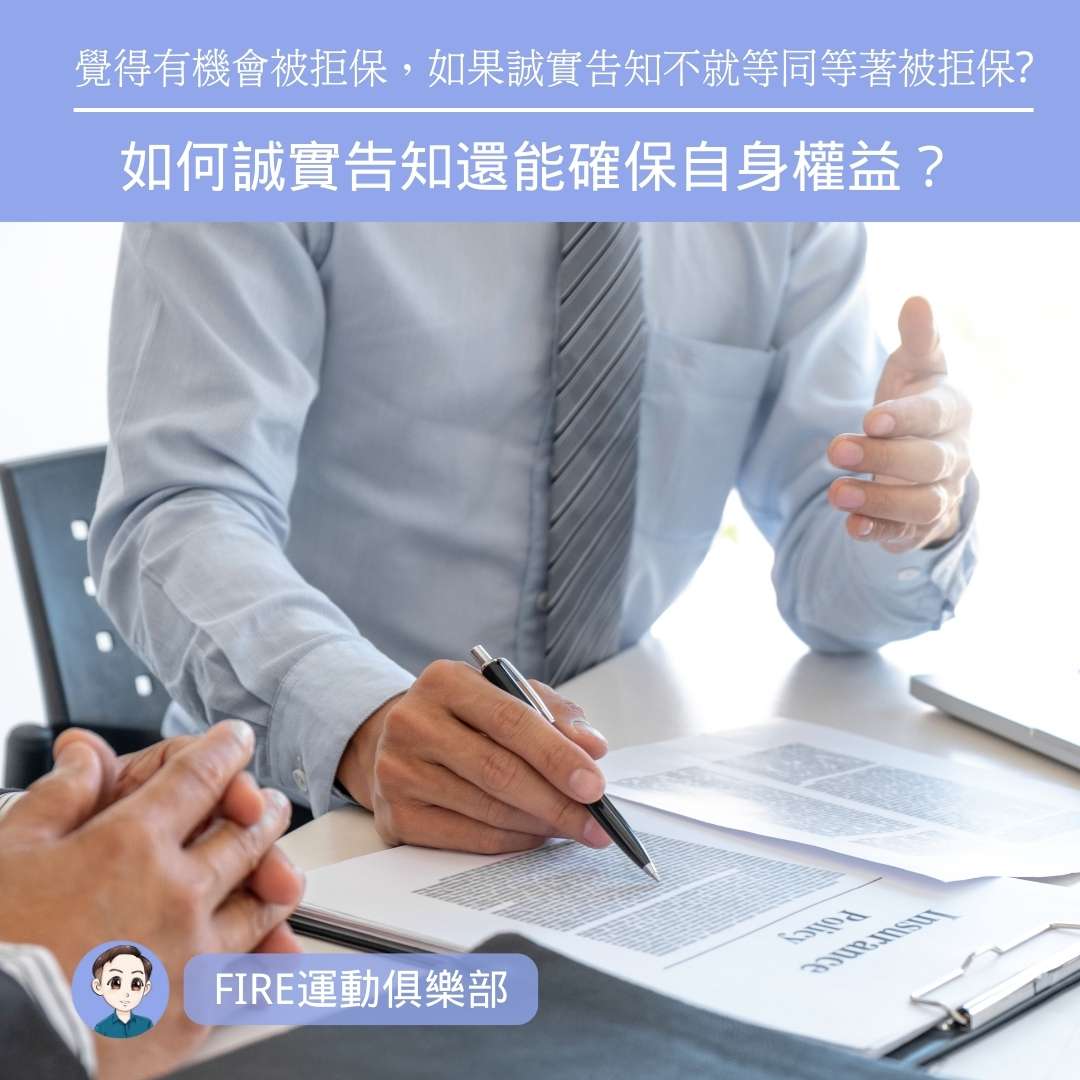
圖卡美編排版學習範例

圖卡的構成元素
- 主標題: 大約8到15個字,最多不超過20個字,要吸睛並點出圖卡內容的主軸。如果字數不足8個字的,可以在前或後加上形容詞如: 揭秘、XX系列、OO學堂…
- 副標題: 同樣是8到15個字比較好,對主標題做補充描述,可以有2個副標題
- 頻道或專欄名稱: 可供識別的圖卡分類名稱,可以看做是文章的分類
- 內文: 50個字或最多不超過60個字,極特殊狀況最多不超過90個字的說明或叙述文字
- 圖標/線條/色塊: 引導視線,幫助快速閱讀理解內容
- 圖表數據: 快速傳達重要訊息並協助理解
- 背景圖片: 適當帶入圖卡內容要表達的情境
- Logo+Slogan: 彰顯品牌特色
- 最後一張通常做為結束頁,可以寫上聯繫資料: (Line,Whatsapp,WeChat,或是報名表單的二維碼等)
關於圖片、照片的使用
如果是比較希望傳達情緒、感覺、爭取信任感的時候,要用真實的照片,而且要配合內容的情境使用亞洲人(黑頭髪、黃皮膚)、歐美人士或是少數種族的照片,這個部份其實是會對受眾產生引導作用的,在使用上要特別用心。
我看過一些理財工作室的網站做得看起來很專業,但裏面使用的圖片是從免費圖庫找來的,有些還不是亞洲人而是歐美人士的照片,這難道是說這個工作室的主要成員是歐美人嗎?
內容創作適時使用正確而真實的照片可以增加信任感,真實的成員/工作室照片 > 免費圖庫中的亞洲人照片 > 免費圖庫中的歐美人照片)。
如果只是要做講解說明的,為避免受眾分心、失去焦點,則可以用插圖。(插圖如果是人物,除非另有特別的用意,否則記得要用「有臉」的人物畫像)。
有些做懶人包或是圖解簡報的專家說要儘可能用扁平化圖像,這個用在其他行業也許很正確,但在金融保險或是其他需要經營客戶信任感的知識經濟產業(如律師)則是不一定,應該看你要傳達的內容訴求是什麼來決定要用什麼樣的圖片或照片。
關於圖表的運用
金融保險行業是比較注重專業的,在內容創作上經常需要用到圖表來闡述相關內容,最主要的5種圖表類型是:
- 圓餅圖: 傳達在2到6個項目中,各別項目所佔全體的比例
- 百分比長條圖: 主要傳達各個項目彼此比例的不同
- 折線圖: 主要益突顯隨著時間(或是另一個變量)而變化的趨勢
- 長條圖: 直接且正確的表達數據的差異
- 數據一覽表: 需要展現的數據種類很多時。可以透過隱藏框線、顯示平均值、縱向排列數據以及只顯示整數的方式,讓數據一覽表更清楚。
為了讓受眾在閱讀的時候能很輕鬆的聚焦在你要傳達的重點,很多時候你必須降低圖表在視覺上的衝擊力,方法有
- 色彩調淡,加蒙板。你可以拉一個黑色的形狀蓋在圖表或相關內容的上方,透明度設定50%(當然你也可以把透明度調得更高或更低以取得一個你滿意的效果)。
- 線條調細
- 調整文字大小與粗細(不要每個字都想要強調)
- 將修飾用的元素調得小一點、色彩淡一些
如果打算在社交平台上做為貼文發送,圖片最多不要超過9張,如果是把圖卡做成「圖解簡報」則一般是15~20張左右會比較好,最多最多不建議超過40張。
需要搭配文案一起發送
| 文案要求 | 標題 | 描述/摘要 | 關鍵字/話題 | 網址鏈接 | 二維碼 |
| 需要 | 建議約幾十到200字以內 | 建議 | 接受 | 接受 | |
| 微信公眾號/圖文消息 | 需要 | 建議要有 | 不必 | 禁止 | 接受 |
| 微信朋友圈 | 需要 | 建議少於30個字 | 不建議 | 接受 | 接受 |
| 小紅書/圖文筆記 | 需要 | 建議200字以內 | 建議 | 禁止 | 禁止 |
| 頭條號/微頭條 | 需要 | 建議200字以內 | 建議 | 接受 | 禁止 |
| 知乎/想法 | 需要 | 建議200字以內 | 沒作用 | 接受 | 禁止 |
製做圖卡的工具
PPT 更適合以固定的模版製做圖卡,可以大幅提升作業效率。
Canva 適合經常有需要做不同設計的情境,在設計的操作上可以更高效。
主流平台的圖卡尺寸要求
| 平台/尺寸 | 1:1 | 2.35:1 | 16:9 | 4:5 | 3:4 |
| 建議 | 適用 | 適用 | |||
| 微信公眾號/圖文消息 | 指定 | 指定 | 封面指定尺寸 | ||
| 微信朋友圈 | 接受 | 不建議 | 接受 | 接受 | |
| 小紅書/圖文筆記 | 接受 | 建議 | |||
| 頭條號/微頭條 | 建議 | 接受 | |||
| 知乎/想法 | 接受 | 接受 |
補充: 如果是在Facebook上面發佈1+3的圖片,則大圖尺寸設定1200*800,另3張小圖設定為800*800即可
知識圖卡參考模版 (待完善)
簡約素色模版
照片背景模版
文字的部份寫在色塊上面,色塊的顏色用品牌LOGO的主色或副色,文字的顏色建議在黑、白、灰裏面挑選使用,如果有特別想要突出的重點,可以使用「字體加粗、尺寸放大、加框線或採用反白的效果」來加強,儘量不要把文字變成是紅色或是各種五彩繽紛顏色,那樣做會非常挑戰你的配色能力,而一般來說就是搞得很難看、極醜,用了很多時間嘗試調整,還是超難看的,不如用簡單的方法、省時高效、簡潔清爽好看。


對話記錄模版
推薦觀看: Youtube 對話記錄圖卡的製做教學影片
推薦閱讀: 財經自媒體做出高流量作品的5大關鍵