用Code Snippets 把對外網站連結全部改成新開分頁
網站連結的設置是向外連結時,通常你不會希望網站訪客就這麼離開你的網站,所以這個對外連結應該改成「新開視窗」 或是「新開分頁」的方式來進行,以前我在寫文章需要做對外連接時,就會記得在連結屬性上設定為「open in new tab」,但是覺得這樣反覆的操作很煩,這時候可以使用wordpress外掛 Code Snippets 再加上以下這段語法,將網站裏所有的對外連結都改成是新開分頁。
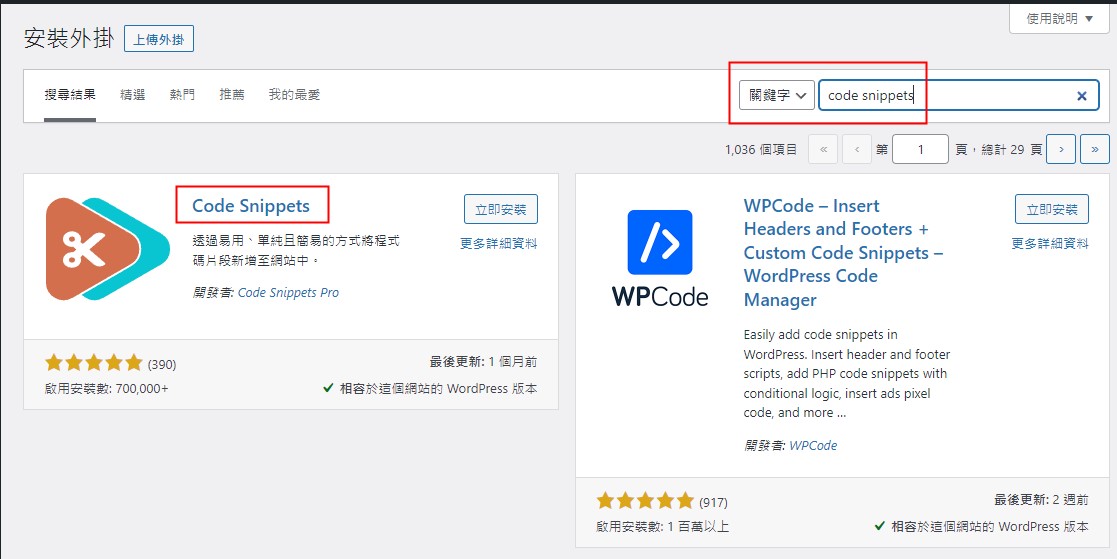
直接在wordpress後台操作,輸入Code Snippets找到這個外掛

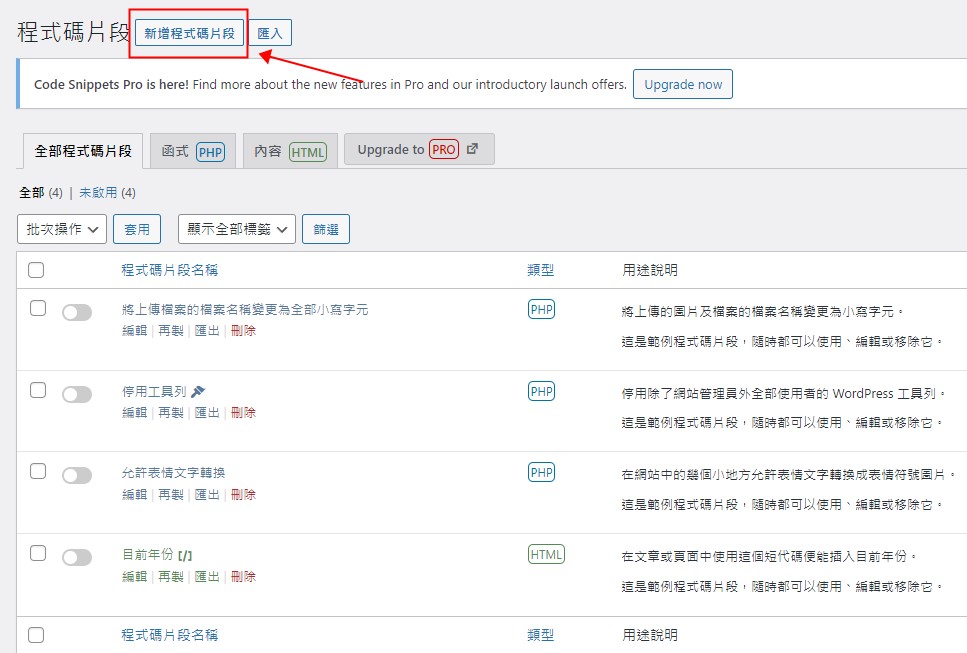
安裝完畢之後,直接按下啟用,然後開始設置這個外掛,如下圖,點擊「程式碼片段」

接著要新增程式碼

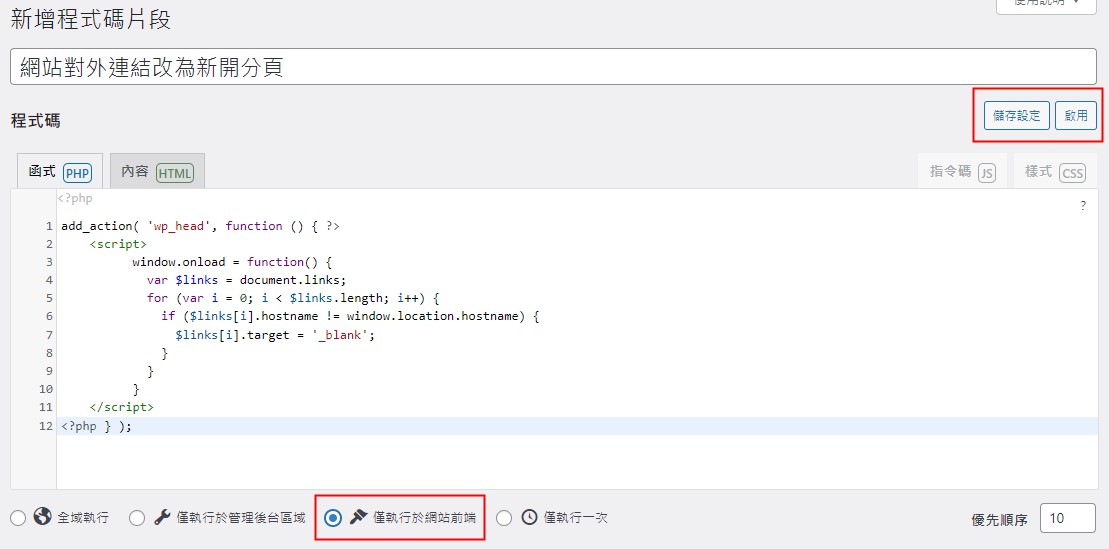
先複製以下這段程式碼
add_action( 'wp_head', function () { ?> <script> window.onload = function() { var $links = document.links; for (var i = 0; i < $links.length; i++) { if ($links[i].hostname != window.location.hostname) { $links[i].target = '_blank'; } } } </script> <?php } );將程式碼貼到以下指定的位置,並按說明做好相關設置,最後要記得按下右上角的「儲存設定」及「啟用」。

推薦閱讀: 財經自媒體做出高流量作品的5大關鍵